前回のセミナーで話したプラグイン「Obsidian to Anki」の設定方法などを簡単にまとめます。
このプラグインに関する詳しいことは、パダワンさんが書かれている以下の記事が最強です。
Obsidian_to_Ankiの使い方 : ZettelkastenとSRSを組み合わせる
Obsidian to Ankiで何ができるのかをきちんと知りたい場合はこの記事を読んだ方がいいのは間違いありません。
ただ、これを全部きっちりしっかり学ぼうとすると、けっこう大変で難しい。
なのでここではあえていろんな要素を省略して「Obsidianのノート内でハイライトするとその部分が穴埋め問題になる」ということだけを目指して、必要最低限の設定方法のみをご紹介します。
なにができるようになるか
この記事で紹介する設定を行うと、Obsidianのノートを元にしてAnkiに穴埋め問題を作ることができるようになります。
例:SRSは==Spaced== Repetition Systemの略→SRSは……Repetition Systemの略
やることは、上記のように、Obsidianのノートに文章を書いて、穴埋め問題を作りたい部分を==(イコール2つ)で囲む。
1つの文章に複数のハイライトを作ると、ハイライトの数だけ問題が作られます。
例:SRSは==Spaced== ==Repetition== ==System==の略(3つの問題が作られる)
やること全体を大きくまとめると、手順は3ステップ。
「Ankiアプリ」と「Obsidian」それぞれにプラグインを導入して設定。その後「AnkiとObsidianのフィールドを一致させる」ことで設定は完了です。
一度設定をしてしまえば、以降は「同期ボタン」を押すだけで全体が更新されます(定期的に自動実行させることもできる)
Ankiアプリの設定
AnkiアプリにはAnkiConnect - AnkiWebというプラグインをインストールします。
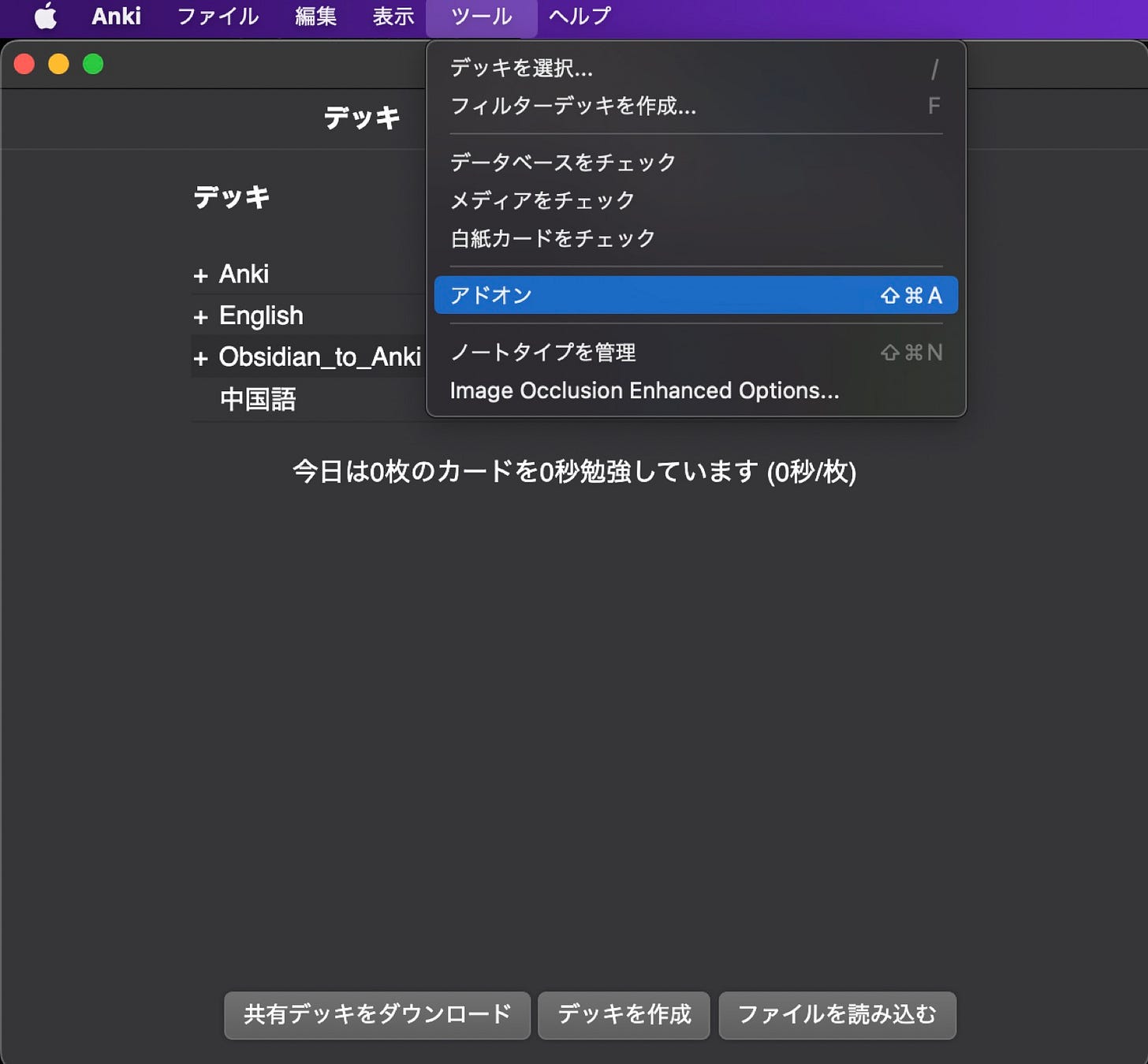
メニューから「ツール > アドオン」を選択し、そこにプラグイン番号2055492159を入力。
(数字は、それぞれのプラグイン説明ページごとに割り振られたランダムなもの→AnkiConnect - AnkiWeb)
その後、プラグインの「設定」欄に以下のコードを入力。
"webCorsOriginList": [ "http://localhost", "app://obsidian.md" ]これでAnki側での設定は完了。
Obsidianの設定
次は、Obsidian側にプラグインをインストール。プラグインのインストール画面でObsidian_to_Ankiを検索してインストールします。
Pseudonium/Obsidian_to_Anki: Script to add flashcards from text/markdown files to Anki
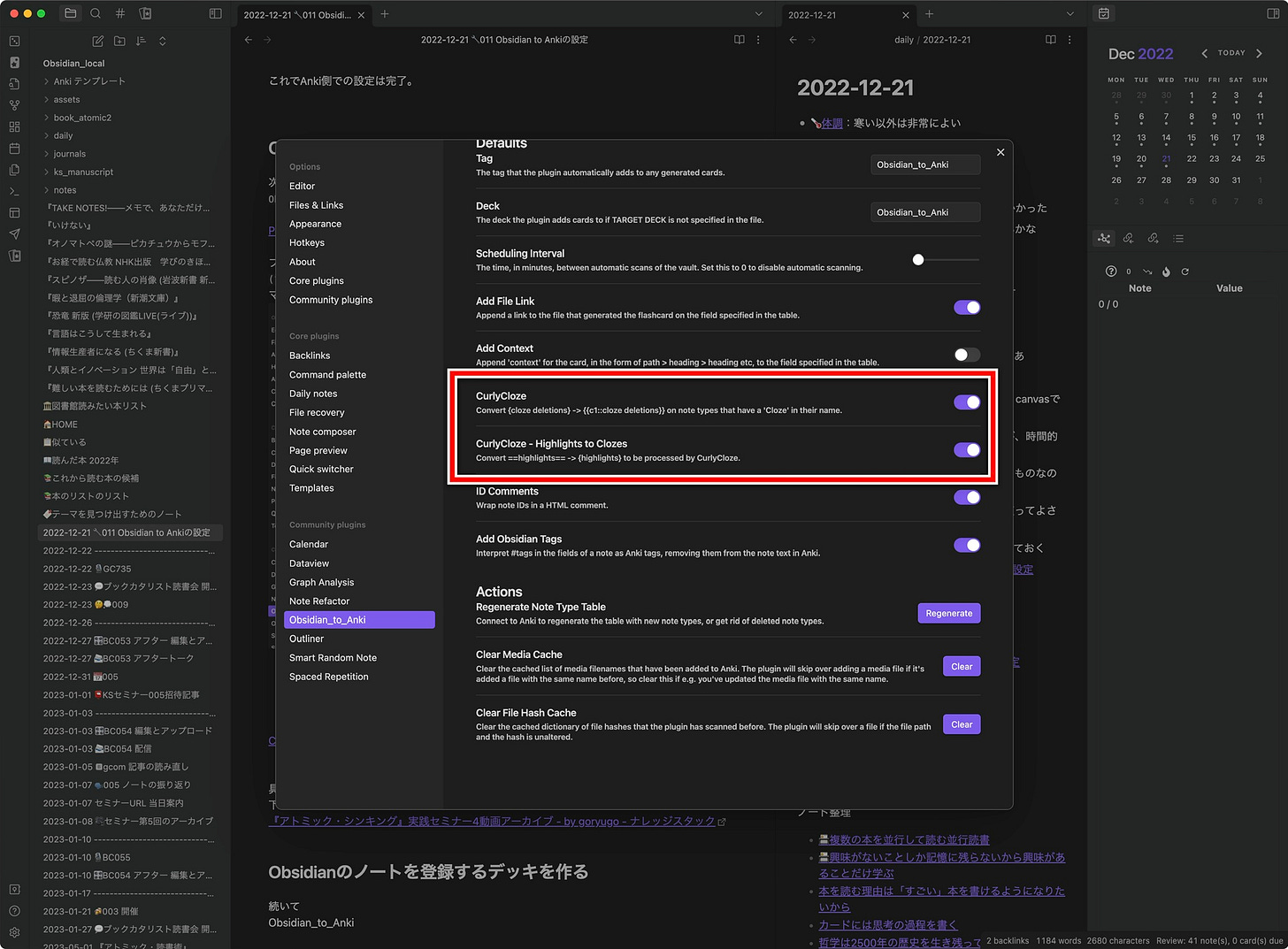
プラグインの設定画面「Note type table」 をクリックして開き「Cloze」の箇所に((?:.+\n)*(?:.*==.*)(?:\n(?:^.{1,3}$|^.{4}(?<!<!--).*))*)を貼り付け。(Note type tableが標準テーマだと?クリックできるように見えないので注意)
また、設定の Curly ClozeとCurly Cloze –HilightS to Clozesの2つをオンにしておきます。
ここに関する公式ドキュメントは以下参照。
Cloze Paragraph style · Pseudonium/Obsidian_to_Anki Wiki
これで、それぞれのプラグインの設定は完了です。
AnkiとObsidianのフィールドを一致させる
あとは、AnkiとObsidianのフィールドを一致させたら設定は完了。
これは要するに、Obsidianで作ったノートを「Ankiのどのデッキに登録するのか」「どのフィールドにノートの中身を設定するのか」というのを決めるところ。
わかる人は自分で好きなように設定すれば全く問題ありません。
よくわからない人は、以下のように決め打ちしてしまいましょう。
Anki側の設定
デッキを作成、からObsidian_to_Ankiという名前のデッキを作る。
ツール > ノートタイプを管理
追加
「追加:基本」を選択し、名前を「Cloze」に。
次は「フィールド」
「フィールド」を以下画像と揃える。
そして次は「カード」を選択
カードを選んでから「表面のテンプレート」「裏面のテンプレート」を以下のように設定。
<div class="CardArea">
<div class="context">{{Context}}</div>
<div class="text">{{cloze:Text}}</div>
<div class="link">{{Link}}</div>
</div>見た目用に「スタイル」に以下を設定
.card {
font-family: helvetica, Osaka;
font-size: 20px;
color: black;
background-color: #fff;
}
.cloze {
font-weight: bold;
color: blue;
}
.class{
font:size: small;
text-align:left;
}
.text{
margin:20px 0;
font-family: helvetica, Osaka;
font-size: 20px;
}
.CardArea {
padding:10px;
background: #f7f7f7;
color: #444;/*文字色*/
font-weight: bold;
font-size:12px;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.29);
}
.link{
}Obsidian側の設定
最後に、Obsidian側で「どの項目をAnkiのどのフィールドにいれるのか」を設定したり、標準で保存するデッキなどを決める。(本当は一気にObsidianの設定をすませた方が効率がいいが、なにをしているのか理解するならば今回の手順の方が良いと判断した)
標準で登録するデッキ名をObsidian_to_Ankiに設定
これだけできたら「Scan Vaultコマンド」もしくはAnkiアイコンのクリックで同期して、Anki側に問題が作成できるはず。
具体的にどんな問題を作るといいのか。どうやってObsidianでノートを作っているか、については以下の記事をご覧ください。
次回は、Obsidianの新機能「Canvas」についてまとめたいと思います。














この通りに設定したのですが、複数の穴埋めのある問題を同期すると、Anki側で「穴埋め問題機能は穴埋め問題用のノートタイプでのみ使用できます」とエラーが出てしまいます。
もしかして
<「追加:基本」を選択し、名前を「Cloze」に>の部分は、
<「追加:穴埋め問題」を選択し、名前を「Cloze」に>
でしょうか?