💎ObsidianのGraph機能を使いこなしていい感じにする設定
Graphに色付けができるようになったことで「つながり」がすごく見やすくなりました
ここ最近、Obsidianの「Graph機能」がかなり便利になってきています。
特に便利だったのが、Graphに色付けができるようになったこと。(v0.11.0にて追加。これまでの機能追加履歴は以下にまとめています)
Obsidianの機能追加履歴 - ナレッジスタック - Obsidian Publish
これが出来てから、見た目も楽しく、脳内の整理としてもGraphというものが便利になりました。
簡単に、今自分はどんな感じの設定にしているかということや、設定のコツなどをまとめてみたいと思います。
Obsidianは英語設定のままで使う
最初に前提条件なんですが、Obsidianは英語設定のままで使ってます。
理由は、Cmd+P(コマンドパレット)でなんらかのコマンドを実行するときにインクリメンタルサーチが使えるのが便利だから。ファイル名に関しても、頻繁に使うものは変換や確定が面倒なので英数を含むものにしています。(Cmd+Oのクイックスイッチャーですぐにファイルを開ける)
基本は「常に右下にGraphを表示させる」
普段のObsidianの画面はこんな感じです。
一番左は、<iframe>を使ってWorkflowyを表示して、その隣に「今日」のノート。
🎙626.Obsidianでiframeを活用する by ごりゅごcast • A podcast on Anchor
Graphは横幅が広い方が使い易く感じるので、右上エリアはGraphはほぼ常時表示。(ある程度のサイズのモニタが必要)
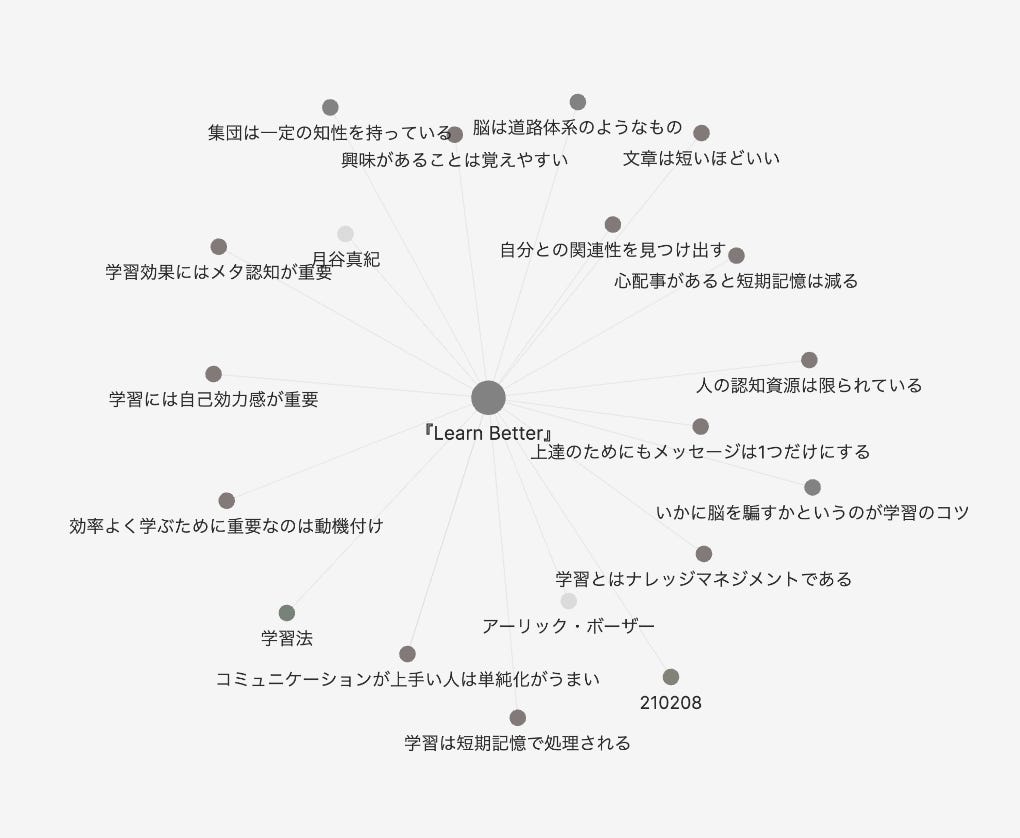
このGraphというのはObsidianの中にあるノート全てではなく、今あるノートと、それに繋がってるノートだけを表示してくれてるグラフです。
Graphの設定
このGraphは設定できることが結構多くいです。
究極的には「目的に応じて使い分けると使いやすい」ってやつなんですが、とりあえず1つの例として、ごりゅごが普段どんな感じの設定で使ってるか紹介しようと思います。
Graphの設定項目は、大きく4つのカテゴリに分かれます。
Filters
主に「どのくらいまでGraphに表示するか」という設定。
ここで「depth」を2に設定してます。これで「2つ先の繋がってるもの」まで表示されるようになり、Scrapboxと同じ程度のつながりまでリンクを表示させられるようになります。(関連ページと、その関連ページに繋がっているページ)
これより多くすると、自分の場合「関連項目が多すぎる」という感じになってしまい、ちょっと使いにくい。
2個先くらいだと「同じMOCに繋がってるノート」も見やすくなって、関連ノートが見つけやすいです。
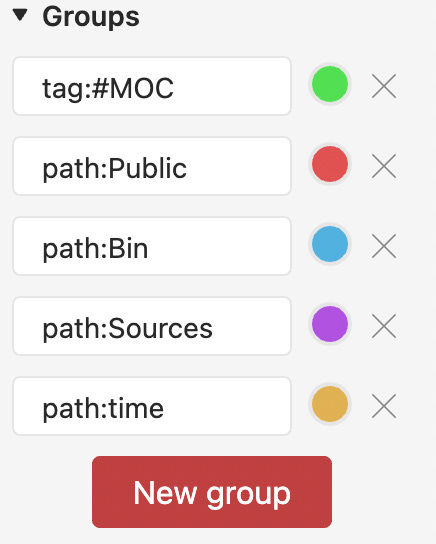
グループによる色分け
v0.11.0にて追加されたのがこの機能。
Obsidianの検索機能を使って、その条件に当てはまるノートを色分けします。(色も自由に選べるようになりました)
検索に関しても、以前はいろんなことを覚えないといけなかったんですが、この辺りもガイドが出てくるようになったので、基本的なことならば簡単にできると思います。
ごりゅごの基本設定は、MOCというタグがついたものと、いくつかのフォルダに色をつけるくらいの感じです。(検索や、フォルダ分けなどの話はまた次の機会に)
見た目を変えるDisplay
これは、主につながりの見た目を変える機能。
ここはあんまり興味なくて、デフォルトのままです。
線の太さや、丸の大きさなんかを変えられます。
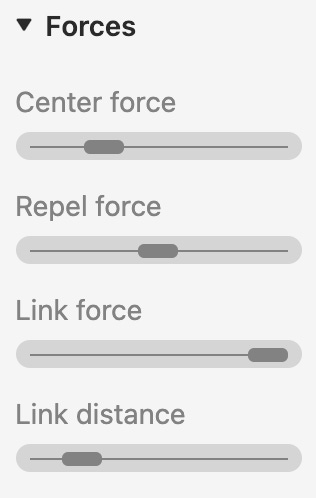
引っ張る力を決めるForces
最後の設定項目が、つながり同士の引っ張る力を変えるForcesというやつ。
ここの項目をいじると、ノートの「引っ張る強さ」や「距離」が変わります。
好みだとかノートの繋がってる量などでどういう数字がちょうどいい感じなのか、結構変わります。
特に「Display」のパラメーターを変えてたりする場合、ここを調整すると見やすくなる事が多いです。
気に入った設定はWorkspaceとして保存しておく
注意しないといけないのは、この検索設定というのは、タブを閉じたりなんだったりで結構簡単に設定が消えてしまいます。
その対策として「ワークスペース」というプラグインのを使うのがおすすめです。
「ワークスペース」というのはObsidianの「コアプラグイン」の中に入っているプラグインの1つで、ウインドウの配置などを名前をつけて覚えておける機能。
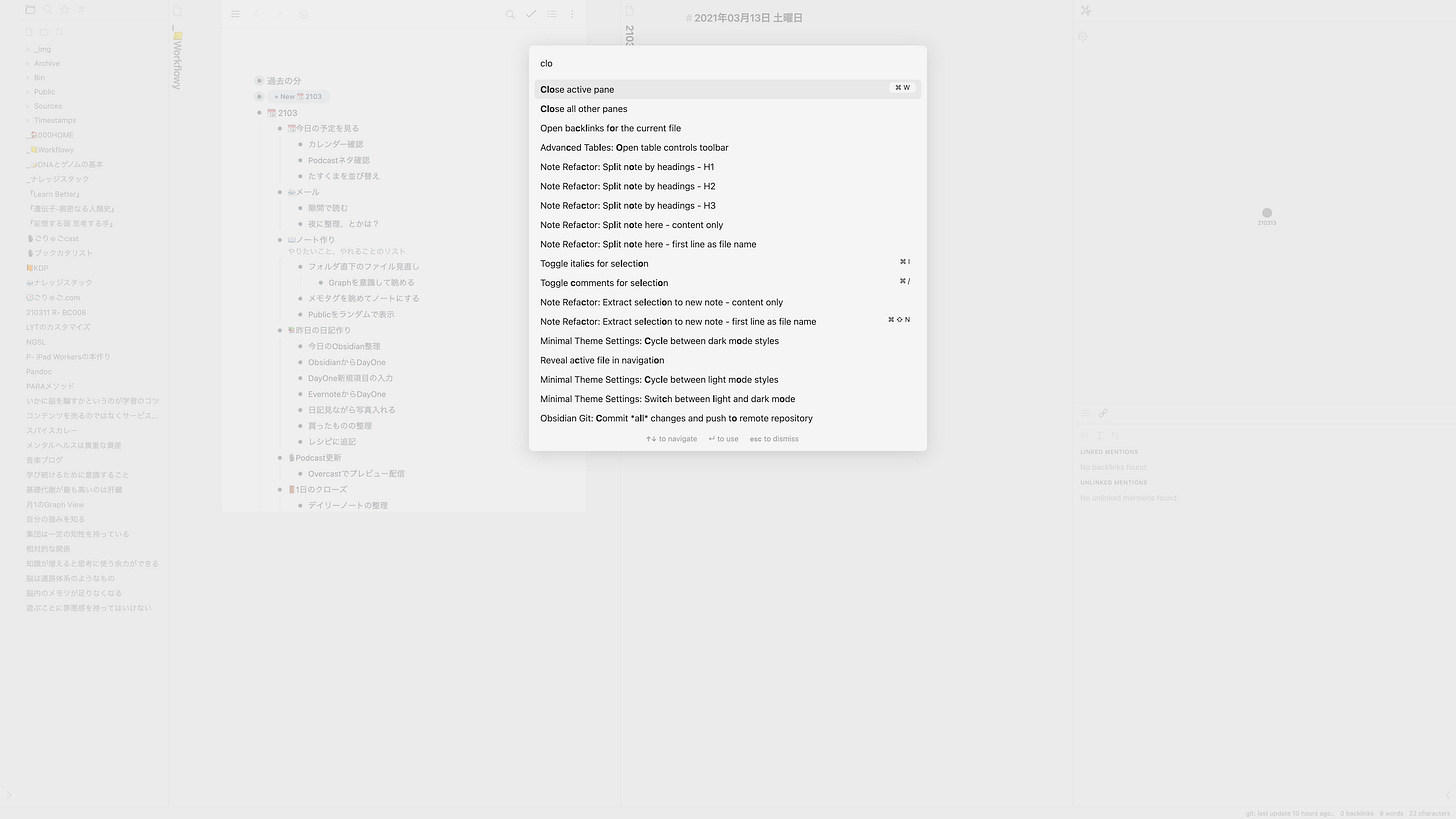
これもCmd+Pでコマンドパレットを呼び出して「work」くらいまでタイピングしてやると見つかると思います。
気に入ったワークスペースは幾つでも保存できるので「編集モード」「MOC作るモード」「つながり探すモード」など、目的に応じていろんなワークスペースを作るのもいいかもしれません。
目的次第で大きく変わるサンプル
参考までに、初期設定のままのグラフと、ごりゅご独自設定のグラフを比較するとこんな感じになります。
サンプル1
比べてみたら、標準のままでも結構別にいいじゃん、って思うんですが、これは「どんなノートなのか」によって結構変わります。
サンプル2
別のノートで比較してみるとこんな感じ。
「2個先までつながる」って設定にしておくと関連ノートが見つけやすい、というよいサンプルです。
こういうのが見えてる状態にしておくことで、新しくノートを書いてるときにページ内に関連ノートへのリンクを埋め込みやすくなります。
「つながりが常に見える」というメリットを生かす
Obsidianは、こういった感じでレイアウトの自由度が高いことと、それらをいくらでも簡単に保存しておける、というのが特徴の一つです。
「今日のメモ」を書いてるときにはこれらのつながりはあんまり必要ないけど、過去のメモを整理してつながりを作る、という場合にはこれが結構役に立つ。
目的に応じて、いろんなレイアウトやいろんなGraphの使い方を考えてみるのは、Obsidianをもっと便利に使うのにきっと役に立つと思います。